 It’s no secret around here that I’m a huge fan of Scrivener, the #1 tool for writing. I’ve used it for two novels, six nonfiction books, and even for quickly formatting copied text to generate personal-use PDFs.
It’s no secret around here that I’m a huge fan of Scrivener, the #1 tool for writing. I’ve used it for two novels, six nonfiction books, and even for quickly formatting copied text to generate personal-use PDFs.
Still, I get questions all the time about what it really does that Word or Pages can’t handle.
There’s no easy answer.
However, I wanted to write a post that would provide the “pre-user” a good starting point for comparing Scrivener to their current writing tool of choice, to help people decide if it in fact would benefit their workflow.
After all, Scrivener isn’t free. It’s around $45, available on Mac and PC, and can be compiled to Linux, and iPhone and iPad versions might be in the works. Since it’s a “premium” app, there’s usually plenty of hesitation surrounding it when I mention it on the blog.
That makes sense, and if you haven’t yet tried the free trial, the only other way to “get a feel for it” is through a detailed, complete walkthrough. And that’s what I’m intending to do here!
Let’s jump in!
Scrivener makes writing easy. Unbelievably easy — it won’t give you the correct words, but its easy-to-use interface, helpful tips, and loads of features will inspire you to write and get out of the way when you just need a muse-capturing device.
Here’s a look at the opening screen of Scrivener (on Mac):

As you can see, you’re presented with the Interactive Tutorial (a Scrivener file preloaded with helpful tips) and the Scrivener User Manual. The manual alone is invaluable; I constantly find myself going through it to see if there are any little tricks or hacks I’m missing. A quick aside: the Scrivener User Manual is hands-down the best user manual I’ve ever read. It’s readable, easy to understand, and is really fun to work through.
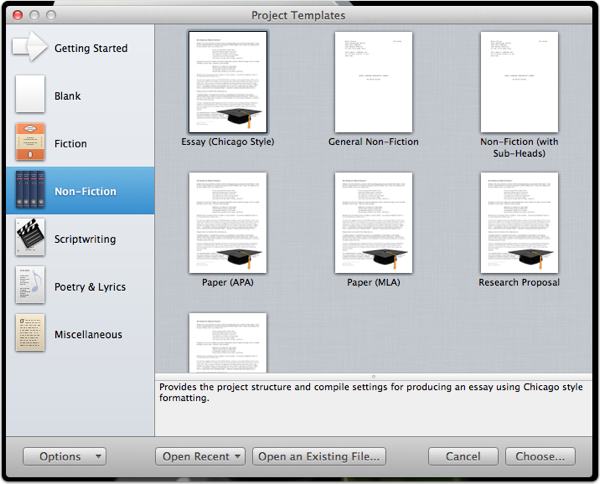
You can also see that there are many other included template/starter files to choose from aside from the “Blank” option (literally a blank file, like a blank Word file):

For “Fiction,” you can choose from Novel, Novel (with Parts), or Short Story. Each has its benefits, though for fiction I tend to go with a blank canvas and build out my story’s structure from there.

For “Non-Fiction,” you can choose from numerous templates for educational purposes (marked conveniently with a little graduation cap) like Essay (Chicago Style), Paper (APA or MLA), and Research Proposal for the grant-writers out there. Also included are some more general non-fiction templates.

The last three categories are cool as well, though I haven’t ventured too far into them. “Scriptwriting,” “Poetry & Lyrics,” and “Miscellaneous” each include more templates to get you started on the right foot. The “Scriptwriting” section is especially cool, as it has some templates that are perfect for specific styles of screenplays and scripts.
Getting Started
When you first open a fiction template, you’re given a Title Page that’s set up as like a manuscript you’d send off to a publisher:

The book’s title, author, and a dynamically-filled word count are shown, as well as the author’s address and agent information; exactly what a traditional publisher would want to see, in the exact format (usually). This wasn’t especially helpful for me, as I wasn’t ever going the route of submitting my novel to a publisher, but it’s still nice to have this page created automatically.
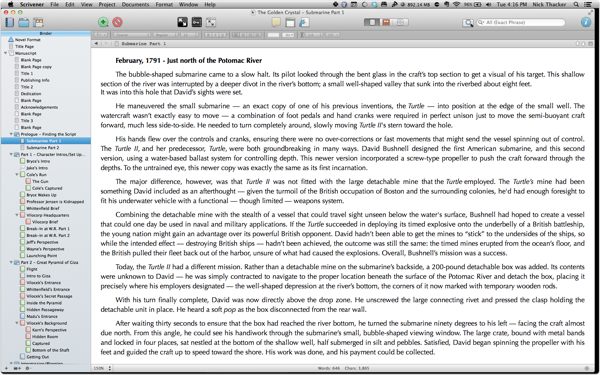
In the above screenshot, you’ll see two main windows that are shown by default: the “Notebook” on the left, and the larger “Main Window” section filling the larger portion of the screen.

This is an example document — my novel — with the view I most often use: the Notebook view on the left side of the screen, and the Main Window filling the rest of it. Though I write in Fullscreen mode, this is the view I like for organizing and finalizing a piece.
The Notebook
The “Notebook” is a really helpful feature, and it’s a dream-come-true for those of us who’ve had to put up with Word’s lack of internal organization within a file structure.
A great example for how to use the Notebook in Scrivener is if you’re writing a novel according to the Scene/Sequel layout (see my free fiction-writing course for more information on that), the Notebook makes it easy to drag/drop the different sections or chapters around in your book. Try doing that with a word processor.
Rather than creating and managing a different file for each chapter or each scene, Scrivener handles all of that for you (my novel, pictured, is only one Scrivener file — everything it needs is compiled and included inside of it!):

Above, you can see the Notebook layout of my first novel (The Golden Crystal). I’ve separated everything into Parts (the folder icons), and each chapter in Scene/Sequel format within each one (the notebook icons). If I decide I want to put “Jake’s Intro” before “Bryce’s Intro,” I can just drag it above it.
For organizing these long documents, Scrivener works however you’re comfortable. What that means is you can choose to adopt this “folder – document” hierarchy like I’ve done, or you can make it up on your own. Just because the icon next a document is a “folder” doesn’t mean it has to be a “folder” — it can be a text document, a placeholder, or anything else. In fact, you can choose whatever icon you want for each element within your Scrivener file:
![]()
You can see there are many different icons to choose from, and you can add your own by choosing “Manage Icons…” at the bottom of the list. I love the icon feature, because it tells me at-a-glance which scenes in my story are “good guy” scenes (the green notebooks) or “bad guy” scenes (the blue notebooks). It will automatically keep the last five icons you’ve chosen in a “Recent” list (see the top of the screenshot), so categorizing your story elements is simple.
I’ve used icons to even clarify which sections are “To Do” (sections that need work) and which my editor have sent back (I use the star icon for this), but the choice is yours!
The Outline View
If you’re more of a traditionalist and like to view a simple outline, there’s a built-in option for that in Scrivener as well!

The Outline view will show the same organizational structure of the Notebook view, with an extended area for details. Some of these details are things like “Label” (I use labels to show Parts, Scenes, Sequels, etc.), “Status” (drafts, edits, revisions, etc.), “Targets” (for word count goals), and “Total Words.”
Here’s a shot of the Status chooser (accessed by right-clicking on an element:

You can choose “Edit…” to set up your Statuses, though the I just use the defaults — No Status, Cut?, To Do, First Draft, etc. Statuses are just another way to organize your thoughts and writing, and like most things in Scrivener — you can choose to use it or not!
The Corkboard View
The last view mode for the organizational structure of your work is the Corkboard. It’s a virtual representation of a literal cork board, complete with little index cards listing the element’s title and a brief description of that element (if you’ve included one):

Again, like always, you can easily drag and drop elements to move them around, and if you’ve “stacked” a few scenes within a larger “folder,” the index card image will reflect that by changing from a single card to a “stack” of cards.
I don’t often use the Corkboard, but it’s still a really cool feature to have!
Fullscreen Mode
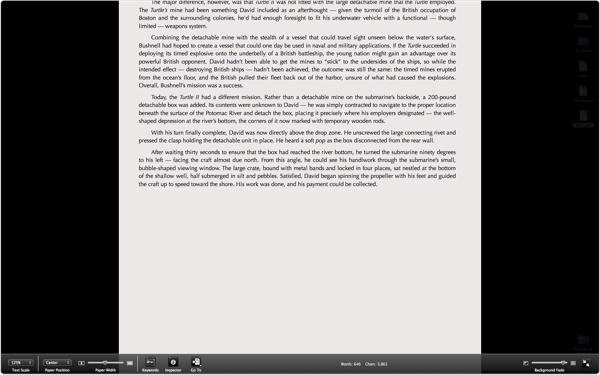
Fullscreen Mode was the original reason I came back to Scrivener from Storyist — I had used Scrivener’s free trial briefly, but was disappointed that at the time there was no fullscreen editor. About a month later, though, they updated the program and this beautiful, dead-simple editor mode was included:

Unlike a few “fullscreen” editors I’ve used, Scrivener lets you completely alter the display settings: you can change the “paper” width, text size, and font, and it won’t affect at all the Compile settings (when you’re finished and want to compile the book to print or electronic formats). Microsoft Word can’t do this — if you change the font while you’re editing, you need to change it back before you print.
I love the fullscreen mode in Scrivener for many reasons, but one the “small” features it has that often goes unnoticed is the “always centered” feature: The cursor is always vertically centered on the screen — allowing my eyes to remain in one spot when I’m writing.
Awesome Features
Scrivener is jam-packed full of awesomeness, ready and waiting for you when you open it for the first time. It can be a little overwhelming to some, though, because these “hidden” features aren’t always easy to find. In a program like Microsoft Word, where the emphasis is shoving a million features onto the “ribbon” and menu bars as possible, I actually prefer Scrivener’s more minimalist environment.
Let’s go over some of the best features Scrivener has to offer the advanced user:
The Notes Window
I usually keep my research and notes separate in Evernote (which I use for its easy syncing from one computer to another), but Scrivener has plenty of great research-storage capability.
First, you can organize research, character sketches, and setting information in the exact same way you organize the rest of the document. These sections show up by default below the actual content of the Notebook view, each in respective categories.
Again, I don’t use the built-in Scrivener templates much, as I prefer the openness of Evernote for research and planning, and for character development I use a Mariner Software app called “Persona” (which I’ll be covering in more detail in the near future!). However, I think that’s mostly due to the fact that I already had a comfortable workflow set up prior to my adoption of Scrivener.
That said, it’s important to note that you don’t need anything in addition to Scrivener — you can create “templates” for any type of content you’d ever want to include, and all of it is included in the saved .scriv file!
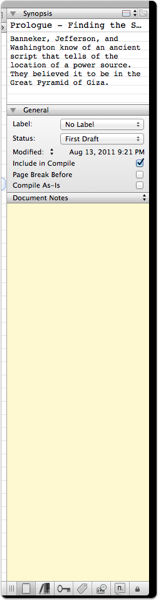
The Info Pane

Like the Notes window, the info tab holds “meta”-type information. Things like section synopses, label/status information, and latest modifications show up here, and it’s accessible from any view (except for the Fullscreen mode) by clicking the little blue “i” button at the top-right of your Scrivener window.
At the bottom of the Info tab, you’ll see icons that bring you to info related to more metadata, keywords used and saved throughout your documents, tags, and some compilation information. It’s sort of a quick reference guide to the current element within Scrivener.
The Auto-Complete List

One of the coolest things about Scrivener is that I don’t have to constantly type out long place names or character names. The above screenshot is of Scrivener’s Auto-Complete List for my novel, filled with characters I mention in the text often. When I’m typing in Scrivener, if I write “W,” immediately Scrivener spits out “Whittenfield” — if I want to keep the word, I just press “Enter;” if not, I just keep typing the correct word.
If the description sounds weird, let me assuage your fears: this feature is completely intuitive and totally non-invasive — it does not interfere with your workflow other than by providing hints/corrections as you go. You can turn it off, or you can take a couple minutes and get used to it. Trust me, when you’re working on a 110,000-word novel, every finger-saving trick helps!
Another little trick Scrivener has embedded within the Preferences of the program is Auto-Complete for any word — not just the ones you’ve added. This works sort of the same way, except that Scrivener will try to recognize a word you’re trying to type and offer it as a suggestion. It works for longer words, like “postpartum” or “nonchalant,” and I believe there’s a similar feature in most word-processing programs.
The Name Generator

I just about fell off my seat when I first discovered this little gem. The “Name Generator,” as it’s so aptly-named, does exactly what it says: it generates a list of names for you to choose from.
If you’re ever stuck trying to name a character, just click (on Mac) “Edit” –> “Writing Tools” –> “Name Generator.” From there you can click the little gear icon (Preferences) in the bottom-right of the window, and set up your generator. Choose from “name lists” like Catalan Names (Female), Hindi and Indian Names (Male), and whether or not to include surnames or just first names. Finally, you can even set the “Obscurity Level” that the generator will spit out, and how many names you want to see in the generated list.
This has saved me more than once when I needed to name an Egyptian bad guy (I went with “Madu Jabari”) and a few throwaway good guys (I settled for “Gary McGowan” and “Stuart Nelson”). Be careful with this tool, though — you can spend a lot of time reading names if you’re not careful!
Project Replace

One of the great things about technology is not having to use white-out, pencils and erasers, and spend a lot of money and time making changes.
Still, though, what if you want to change a character’s name before you hand it off to your publisher (like, say, for example, that you’ve named the villain “Simon,” or “Penguin Shuster,” or “Random Harper House,” for example)? In a word-processor, you’d have to open each document individually and use the Find/Replace tool.
Not so in Scrivener. Since you’re working with numerous text files all auto-compiled by Scrivener when you save, Scrivener can run a “Find/Replace” on the entire book, and it’ll do it flawlessly and immediately.
Change settings, character names, or even more advanced stuff. For example, my editor didn’t like my use of the “m” dash, like in this sentence:
The lazy brown fox–lazy like me–jumped over something something something…
He wanted a space before and after each dash, so I ran a Project Replace on the whole book, changing “–” to ” — “, and all 500 or so instances were immediately fixed!
The lazy brown fox — lazy like me — jumped over something something something…

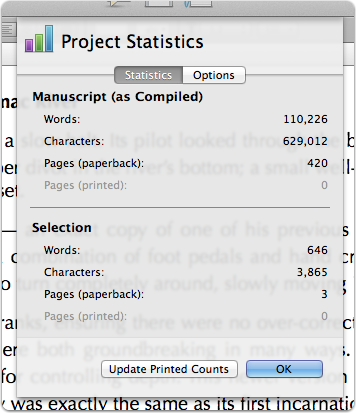
Want to see how long your work-in-progress is going to be if it’s printed on the office printer at work? Or if it’s mocked up by Lulu.com or CreateSpace? Scrivener’s Project Statistics window is your best friend.
It’ll show you how many words, characters, and pages are in your file, for the whole document as well as the one you’re working on. By choosing the “Options” button, you can change what Scrivener’s definitions of “page length” is — the industry standard has been an average of 250/page, but you might be printing with a smaller font, margins, or larger paper format.
Either way, it’s a very helpful tool to see if you’re on track with the current NaNoWriMo, but I prefer the next feature even more:
Project Targets

This feature originally sold me on Scrivener. Hands-down the coolest thing Scrivener’s packing. Set your target word count (every publisher and genre has them; get used to it), and when the manuscript is due, and Scrivener will give you a daily word count target to hit. You can tell Scrivener which days are your “writing days,” so it doesn’t get mad at you and tell you you’ve been completely worthless this weekend, and whether or not the count “resets” automatically at midnight.
Finally, you can “tweet” your latest word count goal, whether or not you hit it, so the rest of the world can rejoice in your productivity as well. If you hit a goal, Scrivener will notify you via the built-in notifications system on your Mac. Trés cool, as they say.
That’s it.
That’s it for this tutorial, but it’s not even close to covering everything this awesome program can do.
I recommend getting your hands on Scrivener, either for Mac or Windows, and trying everything out yourself. See if it fits in well with how you work, and whether or not it lends itself to your productivity. If you’re not quite ready to go yet, at least give the free trial a shot!
Also, please note that I didn’t include information this time around on Scrivener’s main draw: the ability to easily and effortlessly convert your file into numerous formats, including e-books (ePub and Mobi), PDF, and print. That’s all done through Scrivener’s “Compile” menu, and it’s a big enough category to require a separate tutorial entirely.
Turns out, I wrote that tutorial already. Check it out here: Scrivener: The Ultimate Guide to Exporting E-Books.
Finally, let me know what you think — I’m doing this because I really believe in what it means to be a writer, and I love working with Scrivener. Leave a comment with any questions you have, or if you just want to let us know how things are going!

I have been writing on my tablet with docs2go, I really hate using my laptop. This post just may change my mind about that. But I am generally not very organized. Perhaps scrivener can help.
It’s helped me stay organized, for sure. And I think they’re going to be releasing an iPad version sometime soon!
Hi. This is a great post – very helpful. I’ve been using Scrivener for awhile, but I learned several new things. I never knew about the Name Generator, for one thing. I do have a question about the organization – you said the folder is an icon, but a text document can also be an icon, as can a star or a comment. If a text document is an icon – are you saying it is also, physically, a text document? One document nested under another document? Hmmm. I don’t understand.
Yeah, I thought the organization stuff would be confusing, but it’s basically like this: you can add new documents whenever you want, and just reorganize/restructure the whole list however you want. Further, you can assign them whatever icon you want to help you keep things the way you want them.
I’m a longtime Scrivener user, and I wholeheartedly agree with your assessment of the software. It definitely takes awhile to wrap your brain around some of the concepts the developer uses, but once you do — you’re off to the races with being better organized in you research and better organized in your novel itself (or any other piece of writing, including non-fiction).
Thanks for the interesting read.
True — but the learning curve is not nearly as steep as something like the Adobe suite of software. Thanks for the comment!
I absolutely love Scrivener. I had tried all kinds of other software before I got Scrivener, but, once I tried it, nothing could compare to all its great features. I can’t imagine using any other program to write my novels. I didn’t know about the Auto-Complete List though, so I’m definitely going to have to check it out!
I feel the same way! Thanks for the comment, Maria!
It all seems a little complicated to me? Perhaps too advanced for my capabilities! But thanks for the great post.
Sorry you got that impression — definitely not what I was going for. However, there’s always going to be some unfamiliarity with any pro-level app, and Scrivener’s no different. Here’s the thing though: Scrivener is different in that you can get started immediately when you open the program. You don’t need to know the intricate details; you can literally just pick things up as you go!
That’s just it..as a writer you tend to want to stay connected to what feels familiar..so your creative juices can flow..but this tool only sounds complicated because its not familiar…I’ve made up my mind in just its ability to drag drop along this application is a find…thanks for sharing.
Absolutely — complication could just be unfamiliarity.
Great tutorial! I love Scrivener, but I know that I have sooo much to learn about it. As evidenced by this post! 🙂 I’ve already pinned it so I can come back later. I used their trial period and loved it, there was no going back. Although I’ve found the compile process to be a bit frustrating, it really is awesome. Like anything, there’s a learning curve. I love all the tools, the name generator has saved me so much time! I spend huge amounts of time finding the right name for characters and this tool has cut this time down by 95% in most cases!
I can’t wait to get my hands on the Scrivener for Dummies book.
Thanks, Stacy! There’s a Scrivener compilation tutorial in the same series as this post, if you’re ever interested.
Thanks for stopping by — and you’re always welcome to guest post!
i use Scrivener, too, and I think you neglected only one feature that I use all the time. Scrivener has a speech function that will read your writing back to you. The voice is slightly sexier and slightly more human than the average speech synthesizer. It’s a great way to catch typos and wordos that you might otherwise miss. Hopefully, Scrivener will be able to improve this function with a “sexy man” and “sexy woman” voice, which will make it even more fun to listen to your own characters speaking to you. Great post. I heartily second the recommendation for Scrivener.
You’re right — I didn’t even know about that feature, but it sounds pretty useful! I like the “Alex” voice from Mac; I wonder if that’s available?
May I ask you a question?
I write with Word right now and I have my manuscript in Dropbox so I can work on it wherever I am. Using CloudOn, I can write using Word on my iPad.
How would this work with Scrivener? Would it appear as a Scrivener document on my iPad? Would I be able to use its features, the way I can with Word, even though I don’t have the actual program on my iPad?
Well, since Scrivener doesn’t have a syncing capability yet, I use Evernote to sync between any/all of my devices. Set up a note in Scrivener called “Current,” and copy/paste the latest content you’re working on from Scrivener into this note. To paste the updated copy back in (when you’re back at your Scrivener comp), use Cmd + Shift + V (Mac) to Paste and Match Style!
I’m currently using the trial version (found an article about Scrivener in the latest issue of Mac Format) and it amazes me how easy I work with it, so I will be a happy customer next week when I purchase the full version! 🙂 Cheers.
Yep — you’ll be a very happy camper. It’s amazing to not have to worry about software stuff to get our writing done — this program just plain works!
I’m very pleased that I bought it immediately. Fantastic software.
Yep — you’ll be a very happy camper. It’s amazing to not have to worry about software stuff to get our writing done — this program just plain works!
Thank you! Thank you! Thank you! I’ve been writing forever (or at least it feels that way) but have not tried my hand at fiction for ages. In addition to the practical benefits of having this information, your posts are making me think I really can do this writing-a-book thing.
Sure thing, Mariana! Thanks for stopping by, and good luck!
Thanks for the great tutorial! I just finished a NaNoWriMo draft in MSWord and at 50,000 words it was getting way too unwieldy and disorganized – and it will be 80-100K by the time the book is complete.
I have been thinking about switching to Scrivener for a couple of years, so I took advantage of the 50% discount and finally downloaded it! Now I am going to import the draft and try to learn the software as I lengthen and revise the novel- do you recommend sectioning off text before importing from Word or is it pretty easy to do once you are in the program?
Awesome — you’ll love it, and if you can’t figure it out, they actually have a very readable user manual!.
It’s pretty easy to do once you’re in there, but when I do something like that for a client, I actually “cut” the text from Word chapter by chapter (or section by section) — CTRL/CMD + X. That way the Word document shrinks every time, making it faster and simpler to copy/paste.
Awesome — you’ll love it, and if you can’t figure it out, they actually have a very readable user manual!.
It’s pretty easy to do once you’re in there, but when I do something like that for a client, I actually “cut” the text from Word chapter by chapter (or section by section) — CTRL/CMD + X. That way the Word document shrinks every time, making it faster and simpler to copy/paste.
Thanks for the great tutorial! I just finished a NaNoWriMo draft in MSWord and at 50,000 words it was getting way too unwieldy and disorganized – and it will be 80-100K by the time the book is complete.
I have been thinking about switching to Scrivener for a couple of years, so I took advantage of the 50% discount and finally downloaded it! Now I am going to import the draft and try to learn the software as I lengthen and revise the novel- do you recommend sectioning off text before importing from Word or is it pretty easy to do once you are in the program?
Excellent intro to the app. Where you say ‘Notebook’ do you actually mean ‘Binder’?
Will Scrivener continue to work on an ipad 2 when apple phases out these older ipads?
Thanks , I have just been searching for information about this subject for ages and yours is the greatest I’ve discovered so far. But, what about the bottom line? Are you sure about the source?
I am so pleased that I have found this magnificent post. Thank you for demystifying Scrivener. I have been interested in the program for awhile now. It was truly wonderful to be able to read about the programs fabulous tools. I am very excited to begin using it for my fiction and non-fiction writing. Thank you.
Hi blogger, i’ve been reading your content for some time and I
really like coming back here. I can see that you probably
don’t make money on your website. I know one simple method of earning money, I
think you will like it. Search google for: dracko’s tricks